

The Portable Document Format (PDF) provides easy online access to various valuable documents and is convenient when we wish to share something that isn’t just a text, like a brochure or a form. However, displaying PDF files on a website can be difficult and time-consuming — but this article will show you how to use HTML to embed a PDF file into a website so the user can interact with it.
PDF file Embedment in HTML is a method we use to embed PDF documents into a web page. We achieve this by using HTML tags containing the PDF file’s source. We can also customize the size and appearance of the embedded PDF files using CSS. Embedding PDF files in HTML allows users to interact with PDF files from within the browser. Users can easily view the file without downloading it or using an external plugin.
There are several advantages of embedding PDF files in HTML, such as:
In this article, we’ll show three ways of embedding PDF files in your HTML pages:
In HTML web pages, the tag is one of the most widely used tags to embed PDF files. It is also known as an inline frame because it displays the embedded content within the HTML page. The embedded content is now viewed from the same web page, not in a separate window or tab. It allows us to embed content from other sources like videos and maps.
Example of using the tag to embed a PDF file:
iframe src="path/to/Clean-Code.pdf" width="100%" height="600px" loading="lazy" title="PDF-file" >iframe>In the example above:
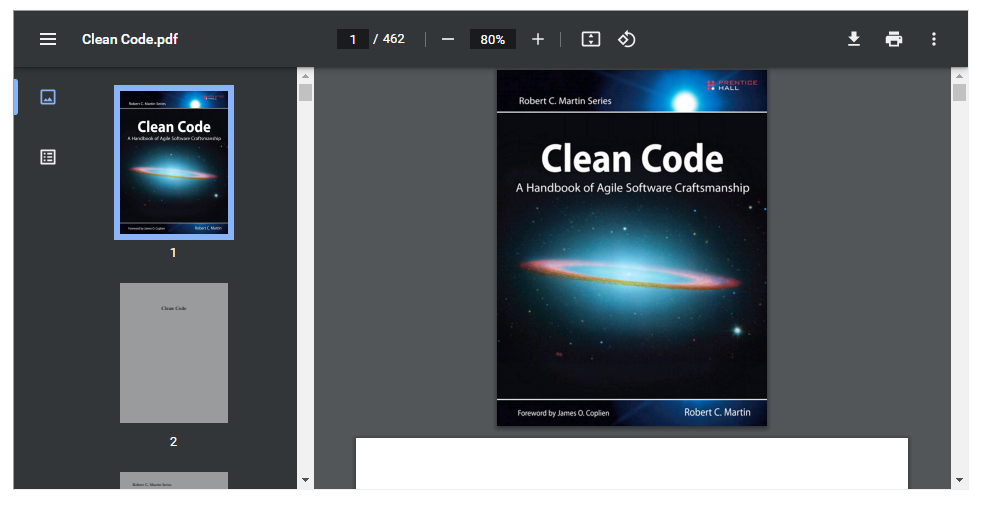
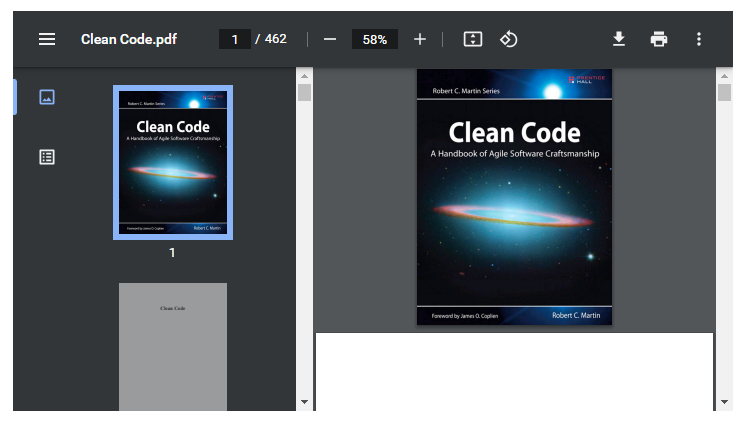
iframe src="https://fileurl.com/clean-code.pdf" width="100%" height="600px" >iframe> iframe src="path/to/Clean-Code.pdf" width="100%" height="600px" >iframe>The tag is a block-level element that takes up the entire width of the parent container. Here is the result of our embedded PDF file:

By default, the tag has a border around it, which we can remove or style further with the CSS border property. We can also use CSS to style the content within the differently from the rest of the document. For interactions with the main HTML document and other tags, we use JavaScript.
Using the tag has the following benefits:
Using the tag has the following disadvantages:
The tag is like the , as we use both tags to embed external content in an HTML document. We use the tag to embed a wide range of external content like multimedia, Java Applets, etc.
Example of using the tag to embed a PDF file:
object data="path/to/Clean-Code.pdf" type="application/pdf" width="100%" height="600px" >object> In the example above:

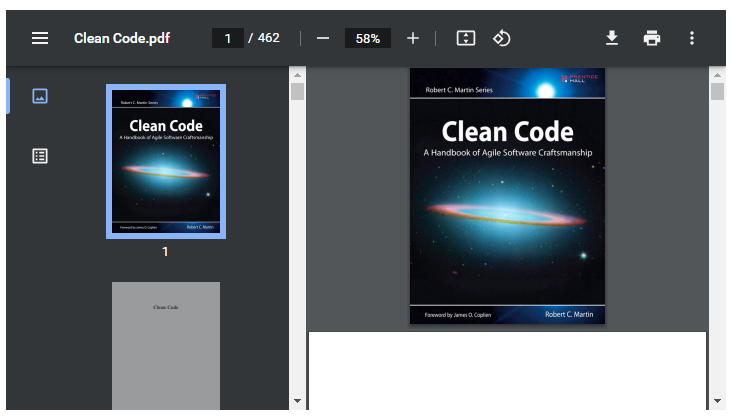
Here is the outcome of our embedded PDF file:
Using the tag has the following benefits:
Using the tag has the following disadvantages:
HTML tags allow us to embed external content directly into our HTML documents. We mainly use the tag to embed external multimedia files such as audio, video, PDF files, and much more. It is a self-closing tag, meaning it doesn’t have a closing tag like the and elements.
Example of using the tag to embed a PDF file:
embed src="CleanCode.pdf" type="application/pdf" width="100%" height="600px" />The following attributes of the tag describe its requirements:
Note: When we run our HTML, the embedded PDF file’s appearance may vary based on the browser or mobile device.

Here is the outcome of our embedded PDF file:
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay tool for developers. Self-host it in minutes, and have complete control over your customer data.
Check our GitHub repo and join the thousands of developers in our community.
When a browser does not support the feature, we use Fallback Content as a backup to the main content. So we use the Fallback Content for browsers that don’t support , , and tags. It can be anything from a simple blog post to a video, audio, or PDF file.
The tag does not support Fallback Content. If the content within the tag fails to load, there is no way to display alternative content.
The tag supports Fallback Content. Here is a code example of how to provide fallback content:
object data="path/to/Clean-Code.pdf" type="application/pdf" width="100%" height="600px" > p>Here's a link to a href="CleanCode.pdf">the PDFa>instead.p> object>
The content between the opening and closing tag will display as Fallback Content for browsers that do not support the tag. Here is an example of how it will display on the browser:
The element does not support Fallback Content, just like the . It will be blank if the content within the tag fails to load.
Embedding PDFs in HTML is a great way to make our website more interactive and engaging for our visitors. It provides a smooth experience for users who can view the PDF content without leaving the web page. Following the steps outlined in this article, we can easily embed PDF files into our website.
We will find the following resources helpful:
Unleash the power of session replay to reproduce bugs and track user frustrations. Get complete visibility into your frontend with OpenReplay, the most advanced open-source session replay tool for developers.
Check our GitHub Repo

Apr 20, 2023, 6 min read

Apr 14, 2023, 12 min read
OpenReplay is a session replay and analytics tool, built for developers and self-hosted for full control over your data.
SOC 2 Type 2 Compliant© 2024 OpenReplay is a registered trademark of Asayer, Inc.